🎨 Gaugan in React
🚧 IN PROGRESS
https://github.com/salim4n/gaugan-react
https://gaugan-react.vercel.app/
Remake de NVIDIA Canvas avec Gaugan en TensorFlow.js sur React
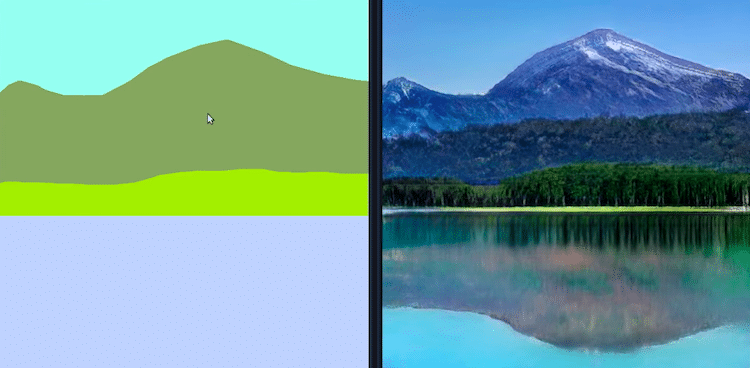
Ce projet vise à recréer l’expérience immersive de NVIDIA Canvas en utilisant le modèle Gaugan, mais cette fois-ci, nous l’implémentons dans une application web moderne avec React et TensorFlow.js. L’application permettra aux utilisateurs de transformer des esquisses simples en œuvres d’art réalistes grâce à l’inférence en temps réel, exploitant la puissance de WebGL pour des performances optimales dans le navigateur.
Problème Rencontré : Configuration du Modèle et Labels Attendus
Actuellement, je fais face à un défi dans le développement de mon projet de remake de NVIDIA Canvas avec le modèle Gaugan en TensorFlow.js sur React. En effet, je n’ai pas accès à la configuration complète du modèle, ce qui m’empêche de connaître les labels attendus pour l’inférence. Sans ces informations cruciales, il est difficile de garantir que les entrées fournies par les utilisateurs seront correctement interprétées par le modèle, ce qui pourrait affecter la qualité des images générées. Je cherche donc des ressources ou des conseils pour obtenir la configuration du modèle et les labels nécessaires afin de poursuivre le développement de manière efficace.
Fonctionnalités Clés
-
Interface Utilisateur Intuitive : Une interface conviviale qui permet aux utilisateurs de dessiner facilement des formes et des lignes, qui seront ensuite transformées en paysages réalistes.
-
Modèle Gaugan : Intégration du modèle Gaugan pour générer des images à partir de croquis, offrant une variété de styles et de textures.
-
Performance Optimisée : Utilisation de TensorFlow.js pour exécuter le modèle directement dans le navigateur, garantissant une expérience fluide sans nécessiter de serveur backend.
-
Support Multiplateforme : Accessible sur tous les appareils modernes, y compris les ordinateurs de bureau et les tablettes, grâce à la compatibilité de React.
-
Partage Facile : Fonctionnalité permettant aux utilisateurs de sauvegarder et de partager leurs créations sur les réseaux sociaux.
Ce remake de NVIDIA Canvas avec Gaugan en TensorFlow.js sur React promet d’être une plateforme innovante pour les artistes et les amateurs d’art numérique, rendant la création artistique plus accessible et interactive.